
尝试使用云开发搭建个人微信小程序-熊猫大叔SHU
小程序推出云开发个人觉得这项服务比较适合个人小程序,为什么这么说,一是因为云开发目前数据库和文件存储都有限制不适合大型项目,大型项目数据交互的还是自己搭后端服务器吧。
看到有一位阿里的的前端小姐姐写了一个小程序而且用的是云端函数开发的,而且开源,所以就clone下来练练手了,也趁此机会了解下云端开发。
小姐姐的原始项目地址:https://github.com/makaiqian/wx-kuiba
博客链接:http://makaiqian.com/wechat-kuiba-miao-miao-miao/
折腾后的代码开源地址:https://git.weixin.qq.com/zaite/xmds.git
经过反复几天的折腾,终于搭建好并上线了小程序,也在此基础上完善了些功能,比如,增加了图片删除功能和转发分享,不然发布了一张图片,后面感觉不好看,想删了,还要去云端手动删除。。。
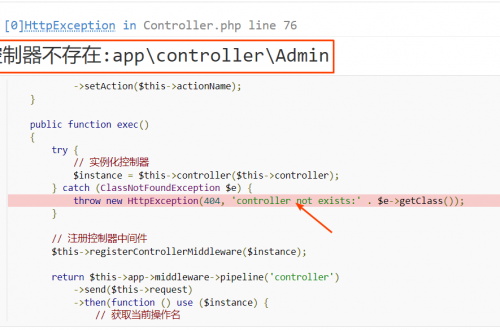
搭建和完善过程中还是碰到很多问题的,如依赖问题,云端权限问题等等
小程序截图:
微信扫码体验吧:
简单的部署流程:
开始前有几个基本的准备:
安装git等环境、注册小程序
1、clone项目代码到本地:
$ git clone https://git.weixin.qq.com/zaite/xmds.git
2、进入微信开发者工具导入项目(注意,项目信息里appid一定要填自己的,不然无法使用云开发)
3、修改project.config.json相关配置
4、进入云函数目录安装相关依赖,包括:wx-server-sdk,可参考:https://developers.weixin.qq.com/miniprogram/dev/wxcloud/guide/functions/npm.html
5、开通云开发,初始化,并建立数据库集合:list_admin、list_page,并更新数据库集合权限为:所有用户可读,仅创建者可写
6、将云函数同步到云开发平台(函数目录右键上传并部署)
7、修改本地配置文件中的云开发环境ID(env: ‘xmds’)为自己的,大概要修改以下两个文件:common\cloud.js、pages\add\add.js
8、本地调试,上传代码预览体验