微信内置浏览器不支持ES6,以及跨域问题导致H5前端海报图片合成的问题
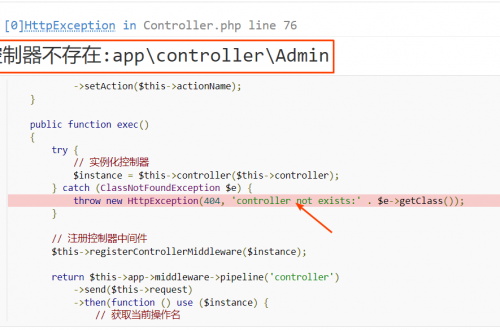
接到个急的公众号小页面开放需求,需求很简单,就是把微信昵称和参与排位合成到证书上,需求了解了,打开编辑器和微信开发者工具就是干,先是选择图片合成方式,考虑后端合成图片太占资源,成本高,就选择前端合成,然后选择canvas画布来完成合成操作,很少接触前端,canvas使用也是第一次,本地和微信开发者工具调试都挺顺利的,到页面和功能模型差不多完成时候,拿起手机测试,首先是手机端渲染空白,js执行有问题,由于用的是网上的轮子,用的是es6语法,使用的是异步渲染合成的方式,反复折腾在手机端没有成功,折腾这个问题已经很晚了,睡一觉第二天起来查找资料和去微信开发者社区看有没有类似的问题果然查到微信的内置浏览器还没有支持es6语法,艹,由于急一下子找不到其他的轮子,自己用其他第三方插件编译,环境又没有搭,只能找有没有类似在线es6转es5的应用了,对比了下找到一个比较友好的,链接附后。语法问题转换后,就是修正和调试,后面又碰到图片合成不全问题,分析后是图片的跨域问题(这里我用的是微信的远程头像地址),网上有很多跨域的方案,都尝试后手机端上都无效,如果时间来得及的话可以用代理的方式解决,就算把图片通过web代理的方式用同域的域名去访问这样可以解决。由于时间问题就把微信头像舍弃了。
最终效果:
es6在线转换成es5:https://es6console.com/
用到的前端图片合成轮子:https://github.com/ruoxiaodian/h5-poster-canvas
感谢开源作者!